为 Hexo 主题 indigo 添加 gitalk 插件
缘起
去年给现在用的主题添加了 gitment 评论插件后一直使用良好,但今天新 po 文章发现 gitment 停摆了🌚,表现为无法 initialize、登录出现 [object ProgressEvent] 错误。观察 gitment 也许久没更新,估计作者跑路没时间更,而 github 或许又有什么变动造成不能用。因此物色新评论系统。
Gitalk
这时观察到 gitalk 可以较好替代,有如下优点:
- 作者更新勤
- 工作正常
- 界面优雅
- 动画丰富
- 自动建 issue
等等
轻车熟路加插件
因为有了先前经验为 Hexo 主题 indigo 添加 gitment 支持,直接加插件。类似 gitment 只需替换 style、script 链接,将 gitalk 关联 config.yml 即可
1 | |
默认 label 用 URL 难免超 50 字,为保标签不爆改用时间。若不喜欢可替换。
然后在 comment.ejs 加载 gitalk 即可
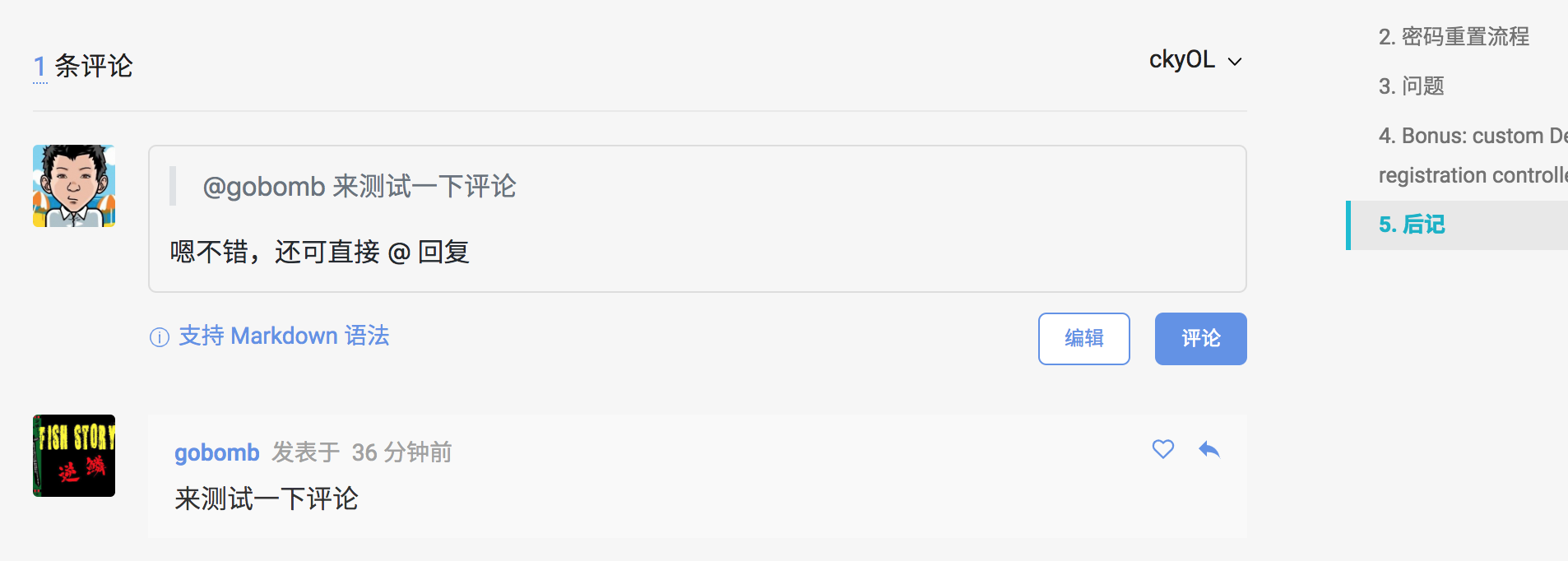
测试
添加完后 blog 成功加载 gitalk

结语
等下提个 PR 去(不过先前的添加比特币打赏支援都没 merge🙄)
为 Hexo 主题 indigo 添加 gitalk 插件
https://blog.ckyol.moe/2018/09/15/hexoIndigoGitalk/